制作会社から事業会社へ。自社のサービスを見守るために提言した、デザインガイドライン。
制作会社を経て、ディップのシステム開発部へ。現在、フロントエンド課に所属している濱田美穂さんに、ディップへ入社した経緯や、思い入れのあるデザインガイドラインの作成プロジェクトについて伺いました。
「前職:なんでもやるデザイナー」として、作りつづけ覚えた違和感

石井:複数の会社で働かれていた濱田さんですが、以前はどのようなお仕事をされていたのですか?
濱田:前職は、Webサイトの受託制作を行うベンチャー企業でデザイナーをしていました。デザイナーの職種では珍しく売上の目標があったので、常にたくさんの案件を担当しなくてはいけない環境でした。加えて営業はいましたが、ディレクター、デザイナー、コーダーの役割をすべて1人で担当するような環境だったこともあり、かなり鍛えられました。
石井:なんでもやる、まるで1人制作会社ですね…!受託制作の会社からディップのような事業会社へ転職をされたのは、何かきっかけがあるのでしょうか?
濱田:極端な納期と売上目標でかなり忙しかったこともありますが、それ以上に、作ったらそのまま終わることが辛かったんです。当時は、次々と企業ホームページを作り、納品してを繰り返す売り切りのスタイル。そこに違和感を覚えていました。作ることがゴールではなく、本来であれば作ってからがWebサイトのスタート。作るだけではなく、1つのサービスを末永く見守り、育てていきたいという思いが強くなって、転職を決意しました。
石井:受託制作というクライアントワークから、事業会社の開発部門の仕事へと変わることへの不安はありませんでしたか?例えば、1つのサービスに関われる反面、飽きがきてしまうのではないか、など。
濱田:そこに関して、あまり気にしていませんでした。自分が作ったものを後々まで面倒を見たかったので、ずっと見守って改修を重ねられるような仕事だったら事業会社だろうと、迷いはなかったです。
企画と開発の間でスムーズにリリースまで導く、フロントエンド課の仕事

石井:現在所属している部署と仕事内容を教えてください。
濱田:所属は、システム開発部のフロントエンド課です。ポジションとしては、企画部門(MP)と開発部門の中間に位置している部署とイメージしてもらえれば分かりやすいでしょうか。私は、ディップのメインサービス「バイトル」を担当していて、主にシステム部分におけるエンハンス(機能追加や改良)のためのスケルトン作成、修正、運用を担当しています。
石井:スケルトン作成とは、具体的にどのようなものでしょうか?
濱田:サーバーサイド側での開発前に、先にブラウザ上で確認できるようにしたサンプルのようなものです。スケルトン作成のメリットは、早い段階で画面イメージをブラウザでチェックでき、手戻りを少なくできること。サーバーサイド側では、画面の開発はやっていないので、そのインプットとしてのベースになる、という点があります。
エンハンスの流れは、まずは企画部門(MP)とシステム開発部門のPMで、追加・改良していくものの用件を決めるところから始まります。そこで「この実装には、スケルトンが必要」と判断された場合に、フロントエンド課へ作成の依頼がきます。私たちは、企画部門からデザインデータをもらい、スケルトンをHTML、CSS、JavaScript、jQuery等を用いて作成。確認がとれ次第、サーバーサイド側がデータベースの紐づけなど裏側の開発を進めていく形です。
石井:「バイトル」を使いやすくするために、複数の部署が絡んでいるのですね。ディップのシステム開発部で良いと感じるポイントは、ありますか?
濱田:社内にすべての関係者がいるので、リクエスタとの確認がしやすく開発側への受け渡しもスピーディーに行えています。こういったエンハンスのスピード感も、事業会社のシステム開発ならではの特徴だと思います。
愛着があるからこそ提言できた、デザインガイドライン作成

石井:ディップに入ってから、印象に残っている仕事はありますか?
濱田:いくつか思い入れのあるプロジェクトはあるのですが、特に印象に残っているのは、「バイトル」のデザインガイドラインの作成です。自分が「やろう!」と思って、他部署を巻き込んだ初の取り組みでした。
石井:どのような課題があり、はじめたプロジェクトだったのでしょう。
濱田:変化のスピードが速いディップでは、頻繁に組織体制が変わることも珍しくありません。それに伴って「バイトル」の担当デザイナーさんの入れ替わりも発生し、同じ機能・要素でデザインが微妙に違うものが上がってくることがありました。デザインが異なるものが増えると、ユーザーを不安にさせてしまう恐れがあります。また管理工数も増えるため、サイトの更新スピードにも影響が出ると思い、統一できるよう動いていきました。
石井:具体的に何をしていったのか、一例を教えてください。

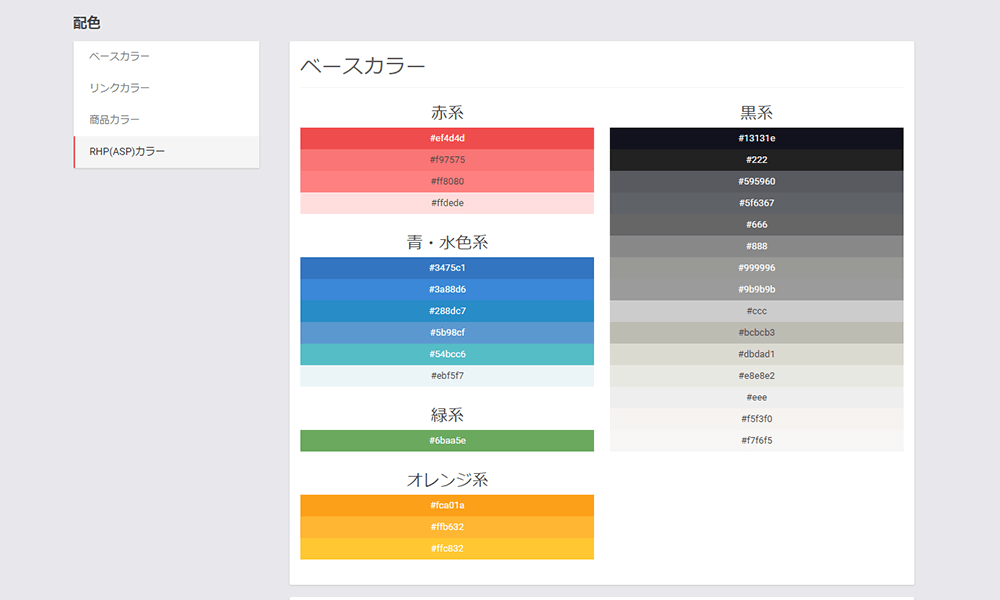
濱田:分かりやすいところで言えば、カラーコード。グレーの種類を例に出すと、当時は「#eaeaea」と「#eae7e7」で細かく使い分けていたこともあり、見た目はほぼ同じでも、カラーコードが微妙に違うということが多々ありました。たしかにグレーの種類は幅広く、選ぶカラーコードによってだいぶ印象も変わります。とはいえ、ユーザーが判断できないミクロレベルの差分は、不要であると判断し、統一していきました。また、サービス全体のコンセプトも当時の編集長に伺い、改めて言語化してもらうことで、どういうサービスを目指すのか、サービスに関わる人たちで世界観の共有ができるよう動きました。
石井:想像するだけでも、かなり大規模だなという印象を受けました。今までやったことがないことに加え、他部署への提案となると、かなりエネルギーが必要な気がします。そこまで動けたモチベーションの源泉は、何だったのでしょうか?
濱田:それまで「バイトル」の開発に7年間携わっていて、愛着があったというのが一番の理由です。もともと1つのサービスを見守り、育てていきたいという思いで入社したので、やるなら私しかいないだろうという気持ちでした。それと前職でディレクター経験もあり、折衝や交渉もある程度はできる自信はありました。
石井:デザインガイドライン作成のプロジェクトを通して、変化はありましたか?
濱田:大きい組織ゆえ、どうしても分業分業で小さな認識のズレが重なってしまうところもありました。しかし、今回の取り組みで、そういった点も他部署と認識を揃えることができたのではないかと思います。また「バイトル」という大きなサービスでも、手を挙げればユニットリーダーとして任せてもらえることが分かり、個人としてもさらにモチベーションが上がりました。
内製化を進め、さらに使い勝手の良いサービスへの一助に

石井:これから進めていきたいことはありますか?
濱田:会社の中期経営戦略「dip2025」の中で「ガンガン作れる200人体制」を掲げているように、会社全体で内製化に力を入れています。今のフロントエンド課では、パートナーさんと協力体制で進めているのですが、ゆくゆくは社員比率を増やしてスピード感のあるエンハンスを重ね、老若男女問わず、使い勝手の良いサイトを目指していければと。とはいえ、なんでもかんでも新しくすればいいということではないので、目指すべき先を見つつ、プロジェクトを進めていきたいです。
石井:最後に、ディップの良いところを教えてください!
濱田:経営層の情報共有や発信の速度は、会社の成長に大きく関わってくると考えています。そういう点で言えば、コロナの流行がニュースで取り上げられ始めた頃、この規模の会社ですぐに「在宅勤務OK」という判断が出たのは驚きました。また会社全体で、「働く人を元気にしよう」というテーマがあり、動画コンテスト(バイ撮るで1000万円選手権)やさまざまな支援をしていることも、有言実行している会社だなと誇らしいですね。